Velkommen
Velkommen til UFM's designguide & grafiske univers
Velkommen
Velkommen til UFM's designguide & grafiske univers
Velkommen til Uddannelses- og Forskningsministeriets designguide
Denne guide giver et indblik i, hvordan Uddannelses- og Forskningsministeriets visuelle identitet tager sig ud. Her kan du se, hvilke grafiske elementer der indgår, og finde retningslinjer for, hvordan de bruges. Du finder også ikoner og logoer, der kan downloades.
Med god kommunikation når vi længere
Troværdig, slagkraftig og nærværende kommunikation.
I Uddannelses- og Forskningsministeriet ønsker vi at skabe høj vækst og ny indsigt gennem fremragende uddannelse og forskning, og i det arbejde spiller kommunikation en central rolle. Med kommunikation kan vi motivere til forandring, skabe begejstring og inspirere til nytænkning. Vores grafiske design skal være slagkraftigt og bringe vores budskaber bredere ud til vores målgrupper.
Derfor har vi videreudviklet vores visuelle identitet i samarbejde med Urgent.Agency.
Hvad kan jeg bruge designguiden til?
Designguiden viser designets grundlæggende elementer og fortæller, hvordan de bruges i praksis på tværs af trykte og digitale platforme. Designguiden henvender sig til medarbejdere, grafikere og andre, der skal arbejde professionelt med Uddannelses- og Forskningsministeriets visuelle kommunikation.
Designguiden fungerer desuden som inspirationsgrundlag for det videre arbejde i vores grafiske univers.
Sådan downloader du materiale fra designguiden
Du skal have en adgangskode for at downloade logoer og ikoner. Den fås ved henvendelse til vores kommunikation kom@ufm.dk
Trin 1:
Når du har fundet det ønskede format eller designelement, klikker du på “Download”-knappen. Herefter åbner et nyt Dropbox-vindue, og du har adgang til filerne.
Trin 2
I Dropbox-vinduet skal du klikke på den ønskede fil, hvorefter en “Download”-fane i højre øverste hjørne kommer til syne.
Trin 3
Når du klikker på “Download”, vil filen blive gemt i din computers Download-mappe.
▴
Klik på billedet for at gøre det større
▴
Klik på billedet for at gøre det større
▴
Klik på billedet for at gøre det større
Retningslinjer for brug af UFM's logoer
Vær opmærksom på, at UFM’s logoer kun må bruges, når en af institutionerne i ministeriet:
Har et formelt samarbejde med dig som person, din organisation eller din virksomhed. Det kan f.eks. være et samarbejde med en avis om et tema, med organisationer om en fælles kampagne eller med en virksomhed, der har udført opgaver for UFM.
Sponsorerer eller medfinansierer jeres projekt. Det kan f.eks. være et projekt som "Digital identitet og trivsel" eller en hjemmeside for et forskningsprojekt, der er støttet af et af de råd, som UFS betjener. Nævnes som en formel reference i f.eks. en rapport eller en kundeliste, og de øvrige referencer vises med logo. Et eksempel kan være en konsulentvirksomhed, der udfører en konkret opgave for UFM. Logoet må ikke bruges i en kontekst, der anbefaler dit pågældende firma, og logoet skal optræde på samme måde som andre firmalogoer.
Nævnes som en formel reference i f.eks. en rapport eller en kundeliste, og de øvrige referencer vises med logo. Et eksempel kan være en konsulentvirksomhed, der udfører en konkret opgave for UFM.
Logoet må ikke bruges i en kontekst, der anbefaler dit pågældende firma, og logoet skal optræde på samme måde som andre firmalogoer.
Kontakt kommunikation kom@ufm.dk, hvis du har spørgsmål.

Krone & Logo
Krone, grundlogo, logovarianter & respektafstande
Krone & Logo
Krone, grundlogo, logovarianter & respektafstande
Kronen
Kronen indgår som en del af logoet og må som udgangspunkt ikke bruges uden navnetræk. I særlige tilfælde kan den optræde alene – kontakt Kommunikation kom@ufm.dk hvis du har brug for dette.
Kronens geometri
▾
Respektafstand for kronen
▾
Logo
Uddannelses- og Forskningsministeriets logo består af kronen og navnetrækket ’Uddannelses- og Forskningsministeriet’. Styrelsens logo har styrelsens navn ’Uddannelses- og Forskningsstyrelsen’ i navnetrækket, mens kronen går igen i begge logoer. Logoet kan optræde i positiv og negativ version i farverne lilla, sort og hvid. Det lilla logo er det primære, mens det sorte bruges sekundært eller i sammenhænge, hvor det lilla ikke er velegnet.
Primære grundlogoer
▾
Sekundære grundlogoer
▾
Logovarianter
Logoet består af kronen og navnetrækket for Uddannelses- og Forskningsministeriet. Ministeriets styrelse har styrelsens navn ’Uddannelses- og Forskningsstyrelsen’ i navnetrækket, mens kronen går igen i begge logoer.
Logoerne findes i forskellige filformater (Ai, PNG, EPS) og farveværdier (CMYK & RGB) alt efter, hvad de skal bruges til. RGB/PNG bruges typisk til web og Office-pakken, mens CMYK/AI/EPS bruges til tryk.
Filformat: Ai, PNG, EPS
Farveværdi: CMYK & RGB
Logo_UFM_DK
▾
Logo_UFM_UK
▾
Logo_UFM_DK-UK
▾
Logo_UFS_DK
▾
Logo_UFS_UK
▾
Logo_UFS_DK-UK
▾
Logo_UFM_Adr
▾
Logo_UFS_Adr
▾
Logo til sociale medier
Ministeriet har et logo til profiler på sociale medier. Under afsnittet ’Sociale medier’ kan du se, hvordan det bruges sammen med andre grafiske elementer.
Filformat: JPG
Farveværdi: RGB
UFM Logo: Sociale medier
▾
Placering og respektafstande
Illustrationen viser den afstand, der som minimum bør være til anden grafik, tekst eller sidekant. På den måde sikres det, at ministeriets logo altid kan afkodes klart og tydeligt.

Farver
Primære farver, gråskala, sekundære farver & Microsoft Office farver
Farver
Primære farver, gråskala, sekundære farver & Microsoft Office farver
Farver
Uddannelses- og Forskningsministeriet har en farvepalette bestående af fem forskellige farver, toner af disse og en gråskala.
Primære farver
Den lilla er primærfarven og Uddannelses- og Forskningsministeriets kendetegn. Den bruges i al ekstern kommunikation så vidt mulig også internt. Generelt er udtrykket meget monokromt med den lilla farve suppleret af hvid og sort.
Farveværdi: HEX, RGB, CMYK, PANTONE & Tone
Gråskala
Som et supplement til de primære og sekundære farver består farvepaletten også af en palette af gråtoner mellem sort og hvid.
Farveværdi: HEX, RGB, CMYK & Tone
Lilla
▾
Gråskala
▾
HEX: #46328c
RGB: 70, 50, 140
CMYK: 90, 90, 0, 0
PANTONE: Violet
Tone: 85%, 65%
Sort HEX: #000000
Hvid HEX: #ffffff
Sort RGB: 0, 0, 0
Hvid RGB: 255, 255, 255
Sort CMYK: 0, 0, 0, 100
Sekundære farver
Farvepaletten omfatter desuden fire sekundærfarver. De sekundære farver bruges fortrinsvis til grafer, infografikker, mouse-over-identifikation m.v. I særlige tilfælde, f.eks. i kampagnemateriale, foldere eller lignende, kan sekundærfarverne benyttes til større farveflader, eller der kan skrues mere op for de sekundære farver og ned for den primære. Kontakt Kommunikation kom@ufm.dk, før du vælger at bruge de sekundære farver på denne måde.
Farveværdi: HEX, RGB, CMYK, PANTONE & Tone
Mørk blå
▾
HEX: #19518e
RGB: 25, 82, 143
CMYK: 100, 60, 5, 15
PANTONE: 2935 C
Tone: 85%, 65%
Orange
▾
HEX: #d67a13
RGB: 230, 130, 30
CMYK: 0, 60, 100, 0
PANTONE: 138 C
Tone: 85%, 65%
Magenta
▾
HEX: #bf1c7f
RGB: 191, 28, 128
CMYK: 5, 95, 0, 0
PANTONE: 240 C
Tone: 85%, 65%
Lys blå
▾
HEX: #68b7e2
RGB: 90, 180, 230
CMYK: 70, 0, 5, 0
PANTONE: 2915 C
Tone: 85%, 65%
Farvetema i Microsoft Office
Farvepaletten omfatter desuden en særligt defineret række farver, der fortrinsvist bruges i grafer og figurer.
Farveværdi: CMYK, RGB
1. graffarve
▾
CMYK: 0, 0, 0, 60
RGB: 136, 136, 136
2. graffarve
▾
CMYK: 90, 90, 0, 0
RGB: 70, 50, 140
3. graffarve
▾
CMYK: 0, 60, 100, 0
RGB: 230, 130, 30
4. graffarve
▾
CMYK: 5, 95, 0, 0
RGB: 191, 28, 128
5. graffarve
▾
CMYK: 70, 0, 5, 0
RGB: 90, 180, 230
6. graffarve
▾
CMYK: 0, 0, 0, 40
RGB: 190, 190, 190
7. graffarve
▾
CMYK: 100, 60, 5, 15
RGB: 25, 82, 143
8. graffarve
▾
CMYK: 45, 50, 0, 0
RGB: 156, 136, 187
9. graffarve
▾
CMYK: 40, 0, 5, 0
RGB: 163, 217, 236
10. graffarve
▾
CMYK: 0, 100, 60, 0
RGB: 227, 0, 69
11. graffarve
▾
CMYK: 0, 0, 0, 75
RGB: 100, 100, 100
12. graffarve
▾
CMYK: 65, 0, 65, 0
RGB: 114, 187, 129

Typografi
Primær Typografi & sekundær typografi
Typografi
Primær Typografi & sekundær typografi
Typografi
Ministeriet bruger Campton som primær og Arial som sekundær typografi.
Primær typografi: Campton
Den primære skrifttype er en geomterisk skrift uden fødder Den er inspireret af de 20-århundredes sans serif skrifter, kombineret med et nutidigt og moderne udtryk.
Campton bruges som identitetsskrift på alle platforme og erstatter eksisterende brug af typografier. Den understøtter Udannelses- og Forskningministerets strategi, hvor nøgleordene er ; slagkraftig, troværdig og nærværende.
Campton er en licensbaseret typografi. Den er installeret hos alle medarbejdere i Uddannelses- og Forskningsministeriet og prædefineret i ministeriets Word-skabeloner til breve og publikationer samt PowerPoint. Ministeriet har et antal licenser, der efter aftale kan udlånes til eksterne leverandører og grafikere. Kontakt Kommunikation kom@ufm.dk for at få en adgangskode til at downloade skriften
Campton Book
▾
Campton Bold
▾
Campton Book Italic
▾
Campton Bold Italic
▾
Sekundær typografi: Arial
Arial bruges som alternativ typografi på platforme og systemer, hvor Campton ikke kan bruges, herunder e-mails.
Arial er en systemskrift og bruges ved almindelig korrespondance
i Word og PowerPoint mv. Hvorledes den bruges på forskellige tekstniveauer, er prædefineret i skabelonerne.
Arial Regular
▾
Arial Bold
▾
Arial Regular Italic
▾
Arial Bold Italic
▾

Billedstil
Klare og nærværende visuelle budskaber, som afspejler UFM’s virke
Billedstil
Klare og nærværende visuelle budskaber, som afspejler UFM’s virke
Billedstil
Uddannelses- og Forskningsministeriets billeder skal vise den reelle virkelighed, være enkle, fri for klichéfyldt symbolik, have klare og nærværende budskaber samt afspejle UFM’s virke og strategi. Det kan være billeder, hvor man kommer helt tæt på enkelte situationer/mennesker eller på afstand for at gengive en abstraktion eller følelse. De beskrivende billeder har konkrete og relevante motiver, der understøtter den aktuelle kommunikation. Billederne skal udtrykke professionalisme og opfattes som positive, varme, imødekommende og menneskelige.
Link til billeddatabase
Kontakt Kommunikation kom@ufm.dk, hvis du vil købe billeder i billeddatabaser, fx Colourbox, eller hvis du vil høre, hvilke billeder vi eventuelt har på lager. Der kan også tages nye billeder af professionelle fotografer. Alle billeder skal følge retningslinjerne for UFM’s billedstil

Ikoner
Ikoner – UFM's femte element
Ikoner
Ikoner – UFM's femte element
Ikoner
Ministeriet har fået udviklet en række ikoner, der kan bruges som et ekstra grafisk element til at understrege budskabet f.eks. på forsiden af tryksager, i PowerPoints osv. De kan også bruges i animeret form på digitale platforme. Ikonerne kan downloades under sektionen ’Ikoner’ og er prædefineret i ministeriets skabeloner i Word og PowerPoint.
Ikonbibliotek
I dette afsnit får du et overblik over de forskellige ikoner og deres betydning. Derudover har du mulighed for at downloade ikoner samlet eller enkeltvis i filformater til web (PNG/RGB) eller print (AI/EPS/CMYK).
Filformat: Ai, PNG & EPS
Farveværdi: CMYK & RGB
Balance
▾
Event
▾
Grobund
▾
Husk
▾
Inddragelse
▾
Fundament
▾
Investering
▾
Kompetence
▾
Kurvediagram
▾
Kvalitet
▾
Ledelse
▾
Læring
▾
Mål
▾
Nyhed
▾
Opråb
▾
Person01
▾
Person02
▾
Play
▾
Publikation
▾
Uddannelse
▾
Analyse
▾
Zoom
▾
Dialog/Samarbejde
▾
Innovation/idéer
▾
Udsyn
▾
Forskning
▾
Resultater/mål
▾
Fremtid/udvikling
▾
Styring
▾
Kreativitet
▾
Pris
▾
Citat
▾
Digital
▾
IT
▾
Klog
▾
Lovgivning
▾
Robot
▾
Spørgsmål
▾
Teknologi
▾
Fabrik
▾
Ko
▾
Plastflaske
▾
Vindmølle
▾

Papirlinje
UFM's grafiske univers på printmedier
Papirlinje
UFM's grafiske univers på printmedier
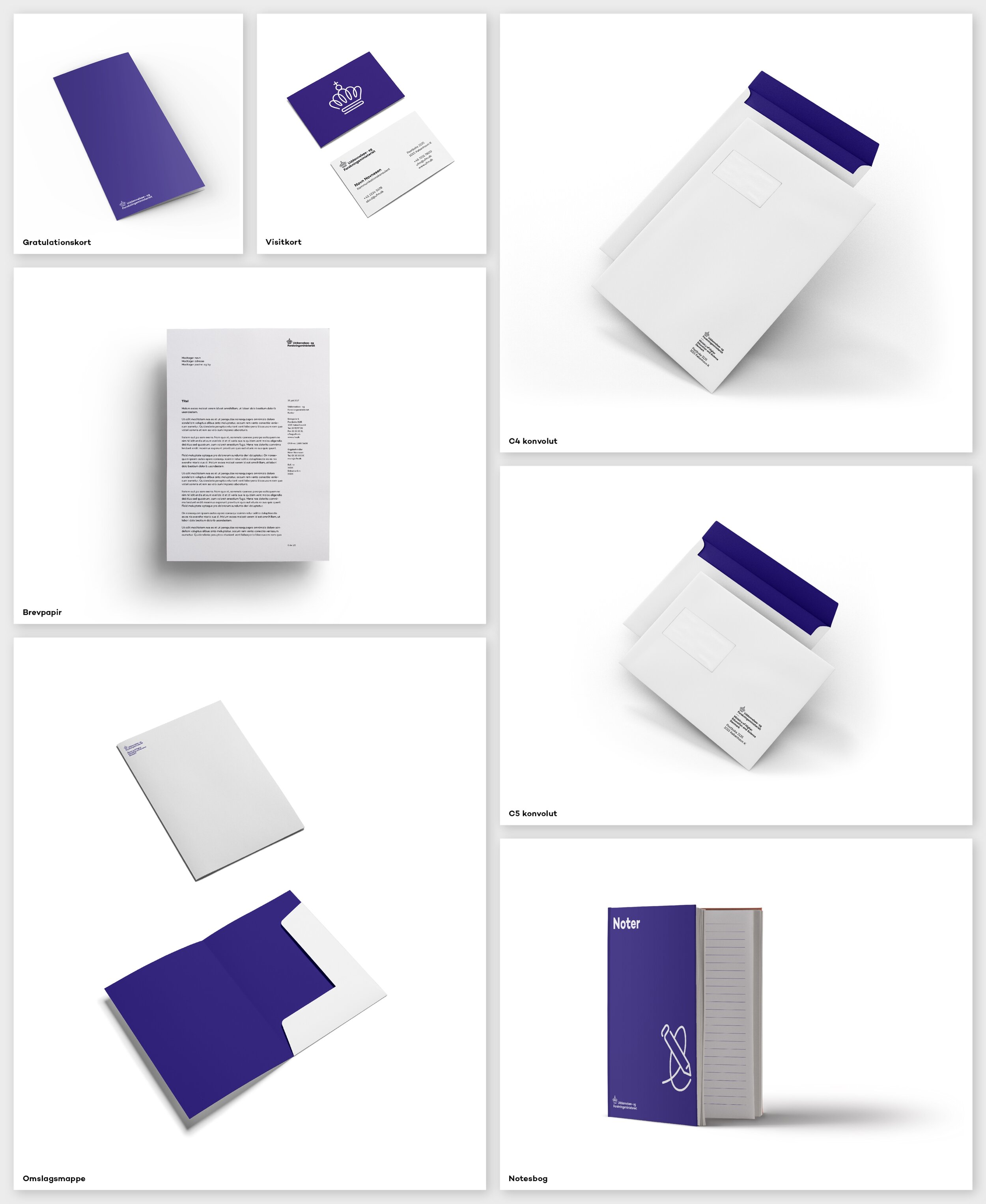
Papirlinje
På de følgende billeder vises der eksempler på, hvordan UFM's grafiske univers udspiller sig på diverse printmedier.

Designelementer
UFM's grafiske univers på diverse medieflader
Designelementer
UFM's grafiske univers på diverse medieflader
Designelementer
Nedenfor vises eksempler på, hvordan UFM's design ser ud i publikationer, PowerPoints, adgangskort, merchandise m.m.

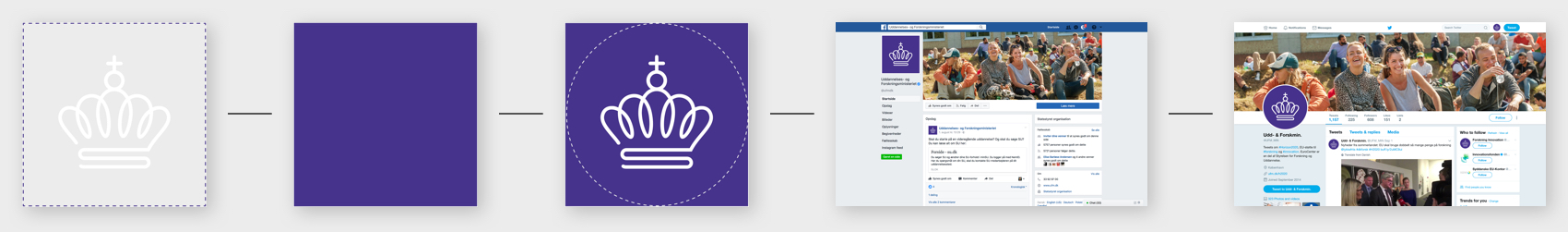
Digitale platforme
Hjemmeside & sociale medier
Digitale platforme
Hjemmeside & sociale medier
Website
Nedenfor kan du se eksempler på, hvordan UFM's grafiske univers udspiller sig på www.ufm.dk
Web-undersider
På følgende billeder kan du se hvordan UFM's grafiske univers udspiller sig på diverse undersider
Sociale medier
På de sociale medier bruges det særlige logo (hvid krone på lilla baggrund) samt et profilbillede til alle ministeriets profiler. Logoet er ens på tværs af alle ministeriets profiler mens navn og profilbillede er unikt for den enkelte profil. Profilbilledet understreger profilens virke og følger ministeriets billedstil. Nedenfor vises eksempler på Facebook og Twitter.
Ministeriet har design til profiler på sociale medier og til et bånd (baggrundsbillede), der mere præcist kan vise hvem der er afsender. De følgende eksempler viser, hvordan UFM f.eks. bruger identiten på Facebook og Twitter.
På samtlige "Social media" flader bruges altid kronen i kombination med lila baggrund til profilbillede . Så uanset om det er UFM selv eller en af styrelserne, vil selve profilbilledet altid være det samme.
Derimod kan baggrundsbilledet specifikt udvælges (ud fra billedstilen) til at skabe det rigtige budskab
Kontakt Kommunikation kom@ufm.dk, hvis du har brug for koden til sociale medier
Kontakt
Kontakt
GRAFISK DESIGN OG OPHAVSRET
Uddannelses- og Forskningsministeriets visuelle identitet er videreudviklet i samarbejde med Urgent Agency i 2017. Kronen er designet af e-Types i 2013, mens tabeller og figurer oprindeligt er udviklet af B-graphic.
Uddannelses- og Forskningsministeriet har alle rettigheder til designprogrammet, herunder samtlige ophavsrettigheder.
KONTAKT
Hvis du har brug for yderligere vejledning eller har spørgsmål i øvrigt, er du velkommen til at kontakte Kommunikation kom@ufm.dk